Making intranets sexy
The challenge
When there are little to no brand guidelines in place, full redesigns are often more challenging than first expected. With no constraints in place ranging from colour palette to typography, it often means that the redesign quickly resembles a digital-first rebrand.
PumaTV was no different. With very little brand collateral to work with, I devised and developed a full visual language and subsequent static pattern portfolio for handover to NBCU's technical development partner.
Going with the gut
Needing to better understand the requirements for the visual design portion of this project in the absence of any brand collateral, I led workshops with the immediate stakeholders of the project who then fed back from their CMO, based in LA.
One of the workshops conducted was the 20 second gut test, an exercise we use at Clearleft to help gauge the aesthetic preferences and desired outcomes of the visual design we produce. The workshop lets stakeholders voice their likes and dislikes of various websites and digital products, and the outcomes are used to help guide the creative direction of the new site.
Element collaging
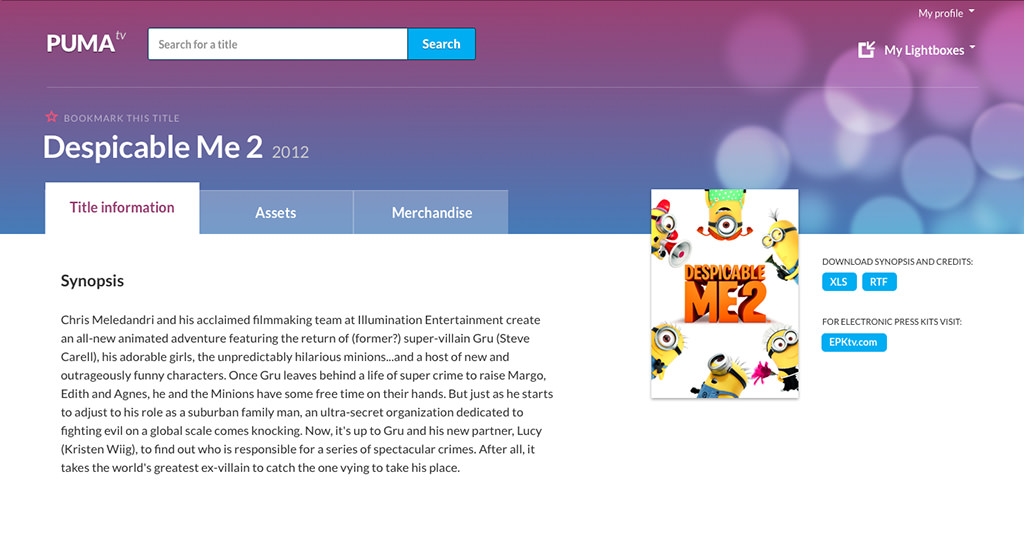
Following the gut test, I created various element collages that aligned with NBCU's desired style. These explored various lock-ups and patterns that were being created in the HTML prototype created concurrently, and helped NBCU envision how the eventual intranet might look and feel without designing page-level comps that would be costly and time-consuming to produce. The light-touch approach provided by element collages made this process fast, efficient and successful.

Static styleguide
Concurrent to the visual design work, the UX designer and front-end developer on the project created a low-fidelity, high-functionality HTML prototype. This prototype served to document all interactions, behaviours, search functionality and error states, and act as a reference guide for the eventual handover to NBCU's technical partner.

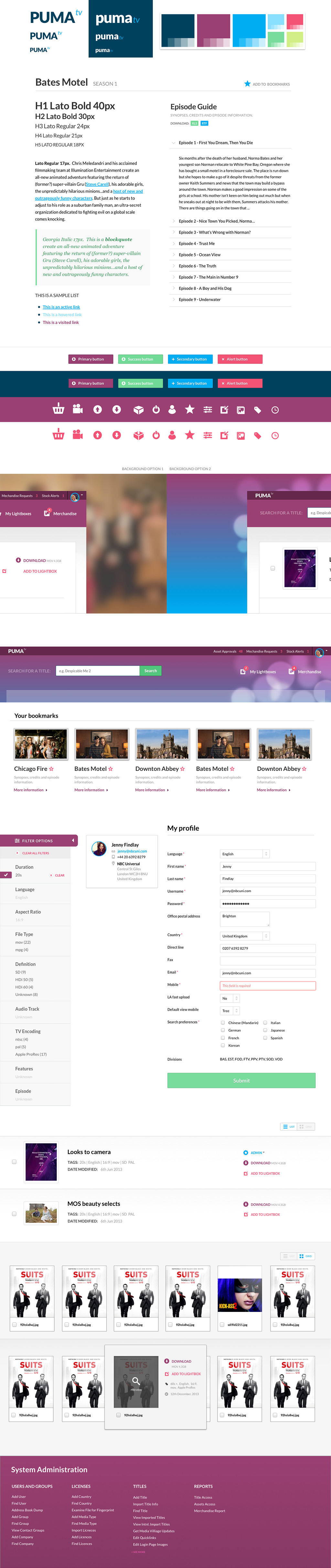
Additionally, Clearleft agreed to deliver a comprehensive style guide, thereby enabling the technical partner to use the reference prototype and visual guidelines to recreate the solution in their platform of choice.
I created the style guide in 4 sections:
- Typographic style guide - This set the base sizing, font choice and fallbacks.
- Base elements - These elements are common across the entire site such as grids, buttons.
- Global patterns - Larger patterns used across the site, such as navigation and footers.
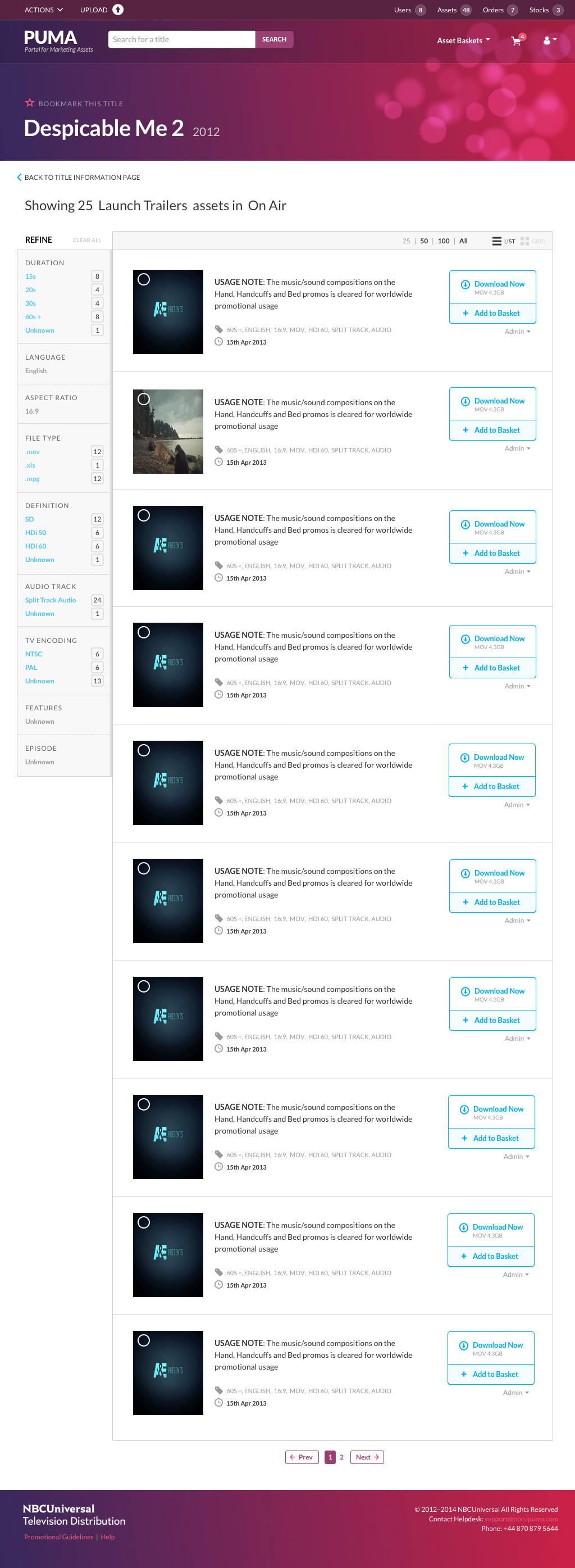
- PUMA patterns - Patterns specific to the User Interface, such as assets, video treatment and faceted search.

Outcomes
In retrospect, creating static styleguides isn't an ideal deliverable - it's time consuming, prone to error, and is something much better delivered as native HTML and CSS. However as NBCU's project will be desktop-only, the style guide's size was considerably less.